この記事について
PythonでGCP Cloud Functionsのコードを書いていた時に、デバッガで変数の値や型を確認したくてしょうがなかったときの解決法をまとめたメモ。
解決法
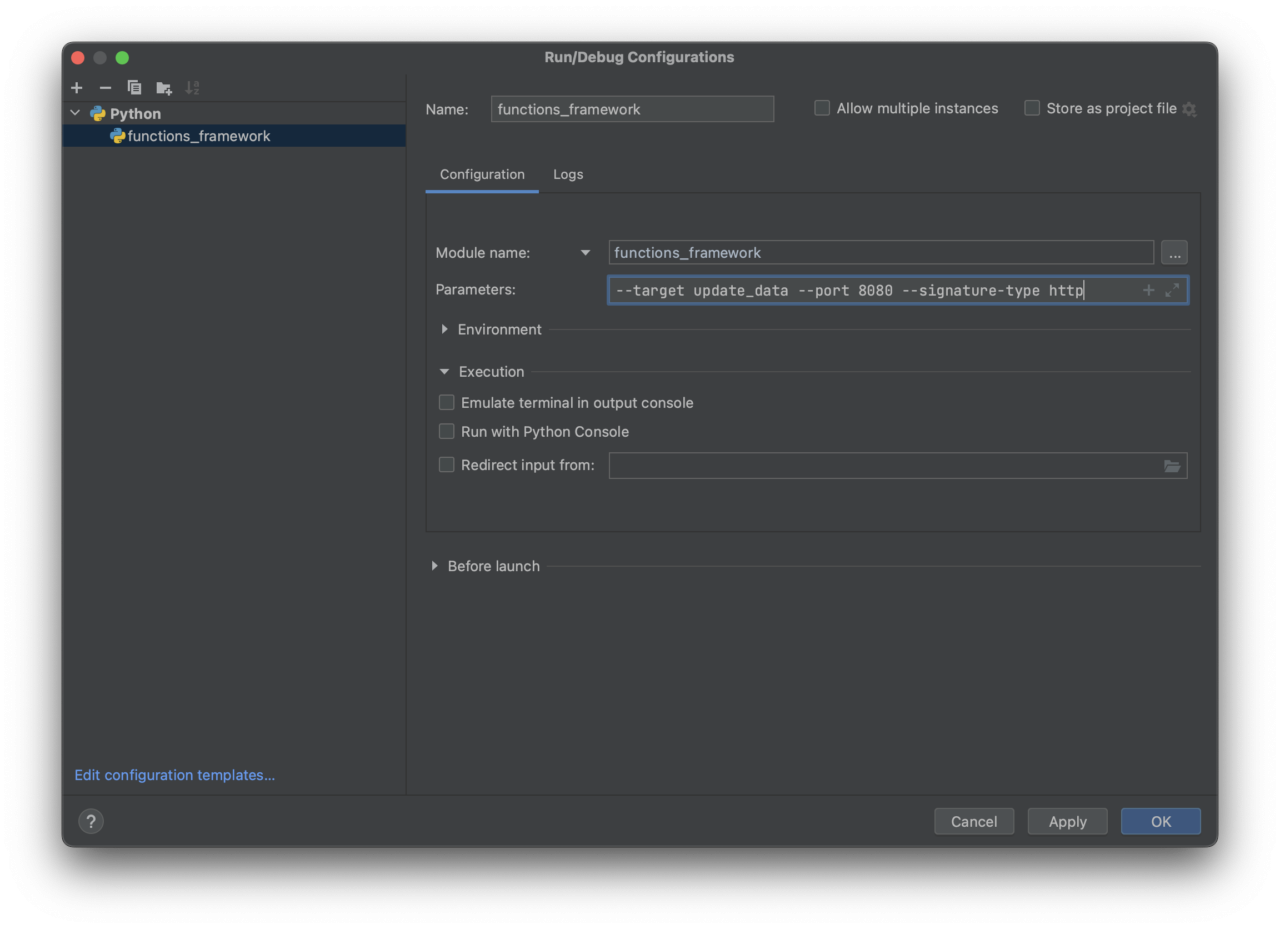
functions_frameworkにPyCharmのデバッガをアタッチできるようにするには、実行環境を以下のように構成すればよい。
- function_frameworkモジュールを選択
- パラメーターにポート、ターゲット、functionのタイプ(オプション)を指定
Functionのコード
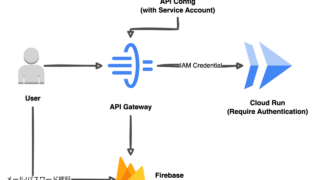
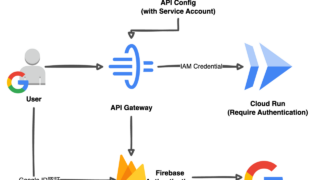
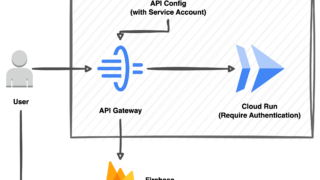
webhook URLを含むJSON NがPOSTされたらFirestore内データをupdateするAPIを作っていく。
import functions_framework
from flask import make_response
import validators
@functions_framework.http
def update_data(request):
request_json = request.get_json()
request_id=uuid.uuid4()
log(request_json,request_id)
if not request_json or not request_json['webhook_url'] or not validators.url(request_json['webhook_url']):
response = make_response("Bad request.", 400)
response.headers['X-REQUEST-CODE'] = request_id
return response
update(request_json['webhook_url'])
return "{} has been successfully inserted.".format(request_json['webhook_url'])
def log(request_json,request_id):
pass
def update(webhook_url):
passfunctionsフレームワークの実行
functionsフレームワークでPythonの関数を呼び出すには ターミナルからオプション付きで以下のコマンドを実行する。
% functions_framework --target update_data --port 8080 --signature-type httpデータのPOST
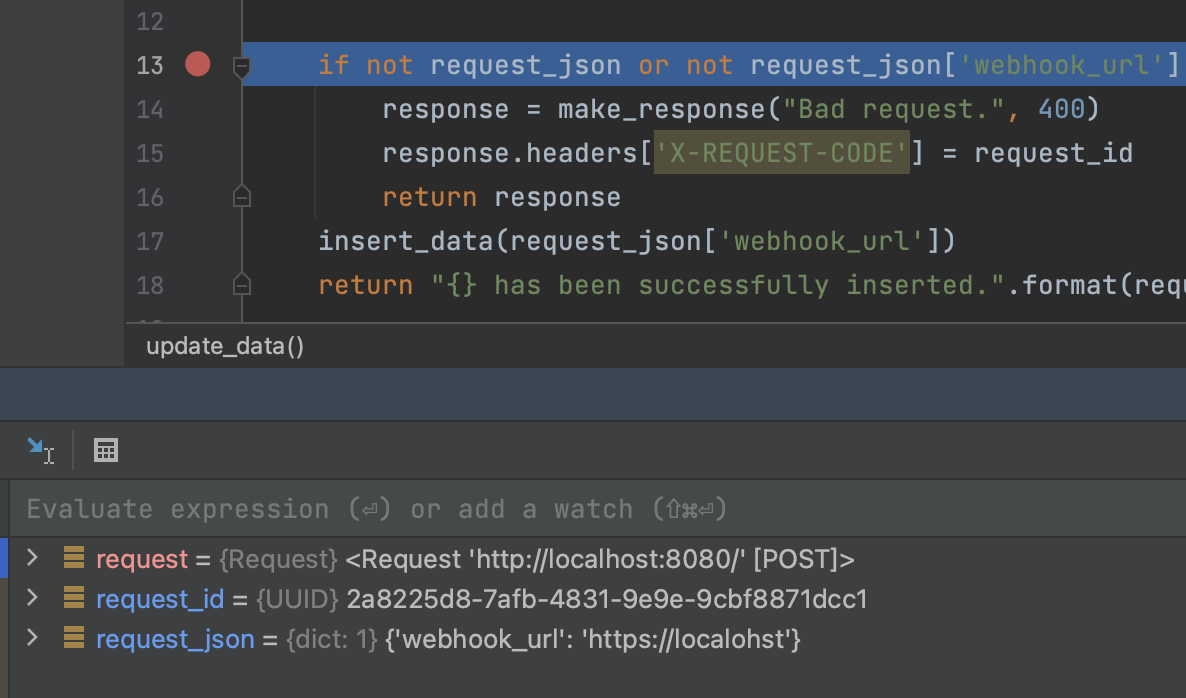
クライアントからcurlで以下のJSONをPOSTするとURLの形式がvalidatorにひかっかりエラーとなる。そんなとき、入っている値を確認しようにもターミナルでの実行だとデバッガが使えず、もどかしい思いをしたことはないだろうか。
# curl -X POST localhost:8080 -H "Content-Type: application/json" -d '{"webhook_url":"https://localohst"}'
Bad request.PyCharmの実行環境変更
大事なのは二点
- main.pyではなく、function_frameworkモジュールを選択する
- パラメーターにポート、ターゲット、functionのタイプ(オプション)を指定する

これでPyCharm上でfunctionフレームワークを実行できるのでデバッグし放題になる。

Apple Siliconでのエラー
M2 Macだと以下のようなエラーがでて出て、サブプロセスにデバッガをアタッチできなかった。(Rosettaはオフ)
エラーが出るものの、デバッガはアタッチはできてブレークポイントも動作した。
Connected to pydev debugger (build 223.8214.51)
Error loading: /Applications/PyCharm CE.app/Contents/plugins/python-ce/helpers/pydev/pydevd_attach_to_process/attach_x86_64.dylibJetbrainsのほうでも同じ事象を訴えている人たちがいるのでそのうちなおるだろう。 https://youtrack.jetbrains.com/issue/PY-48163
なお、Intel版Macではこのエラーは発生しなかったので、同様のエラーで悩まされている人がいたらx86環境で試してみてほしい。